Grid Settings
Grid Settings
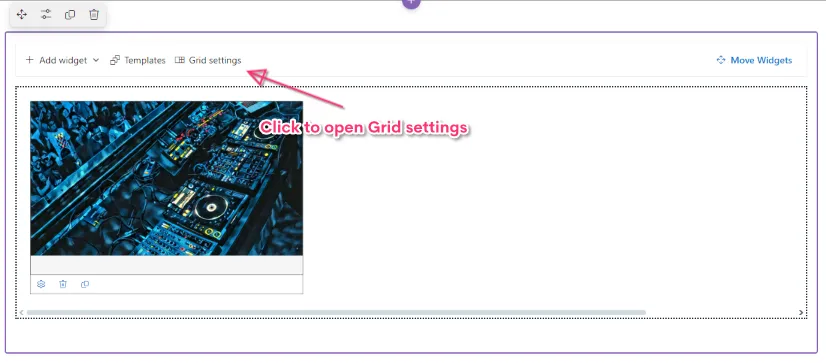
The grid settings allow you to customize the grid layout and its behaviour.
General Settings

- Column Width: Set the width of a single column in the grid. Widgets resize accordingly.
- Row Height: Set the height of the rows in the grid. Widgets resize accordingly.
- Horizontal Gap: Set the horizontal space between columns.
- Vertical Gap: Set the vertical space between rows.
- Horizontal Padding: Set the padding on the left and right side of the grid.
- Vertical Padding: Set the padding on the top and bottom side of the grid.
- Responsive: Enable or disable responsiveness of the grid. Disabled by default in edit mode.
- Auto Adjust: Automatically adjust widget positions when widgets are resized or moved.